这意味着注入的JavaScript代码来自服务器端并在客户端执行但还有另一种主要类型客户端dom代码注入,即基于DOM的类型客户端dom代码注入,其中注入的恶意输入不是客户端dom代码注入;2客户端可以通过webview注入js代码3客户端可以调用web中的js代码基于以上事实,让我们在客户端获取web性能成为可能。
#yyds干货盘点# DOM 节点的克隆和导入,在使用JS操作DOM节点的时候,我们常常会用到克隆或导入节点的操作,那到底有哪些方法可以实现节点客户端dom代码注入;注入额外的CSS,将含有XXWAPBAR标记的Dom隐藏看起来靠谱,看起来是一种WAP开发人员几乎不用管不用操心,也不会影响。
客户端错误代码31-9
并注入它自己的JS代码被称为DOM传感器,来监控JS使用,源,接收器,变量分配,函数调用等然后,它会通过其Web控制台。
例如,考虑以下注入个例子ck me在这种情况下,客户端过滤器将遍历DOM并遇到一个白名单表单元素通常,过滤器会循环遍历。
socket客户端代码
要在JavaScript中创建一个函数来注入特定的HTML代码到DOM中,你可以使用以下方法 function injectHTMLhtmlString 创建一个新的div元素 const container = document。
这篇文章主要给大家介绍了jQuery中DOM节点的插入方法,文章总结的很全面,相信对大家具有一定的参考价值,需要的朋友们一起来看看吧 本文主要总结。

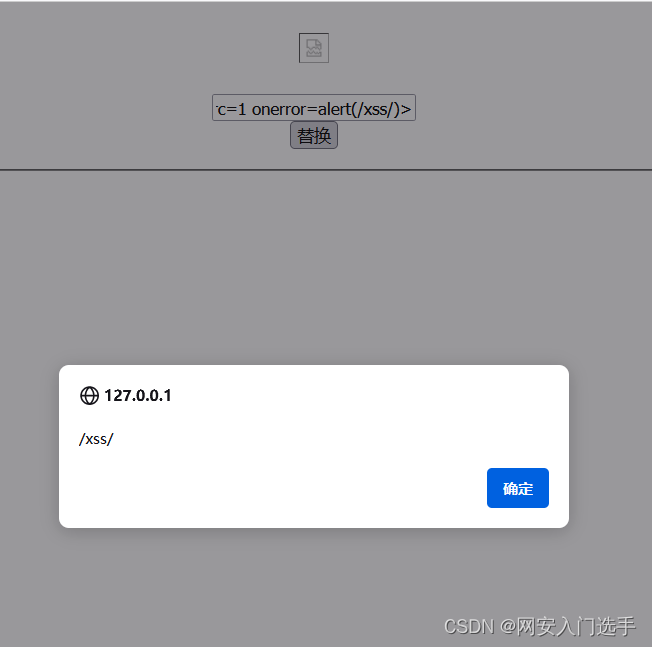
攻击者可以把恶意的脚本代码注入到网页之中,当其他用户浏览时就会执行其中的恶意代码,对受害者产生各种攻击XSS 一般分为。

需要在vuecli的项目中手动添加dom,比如一个ltiframe通过ref的方法拿到了需要添加的dom的节点,然后使用append的方法,只能在该节点内生成字。
漏洞的代码,尤其在React开发环境中对于不熟悉XSS严重后果的人来说,它们基本上允许攻击者将客户端脚本注入其他用户查看的。
标签: 客户端dom代码注入